I tag di intestazione (Heading tag)
Cosa sono gli Heading Tag o Tag di intestazione ? Perchè sono importanti ai fini SEO? Quali sono i vantaggi che danno in termini di posizionamento?
I tag di intestazione possono considerarsi l’equivalente degli stili di testo utilizzati nei principali programmi di scrittura. Questi tags permettono di strutturare una pagina HTML in paragrafi e sotto paragrafi, ordinando per importanza di contenuti di una pagina.
Sono importanti per l’ottimizzazione per i motori di ricerca (SEO) perché aiutano i motori di ricerca a comprendere il contenuto di una pagina web e a classificarla più in alto nei risultati di ricerca.
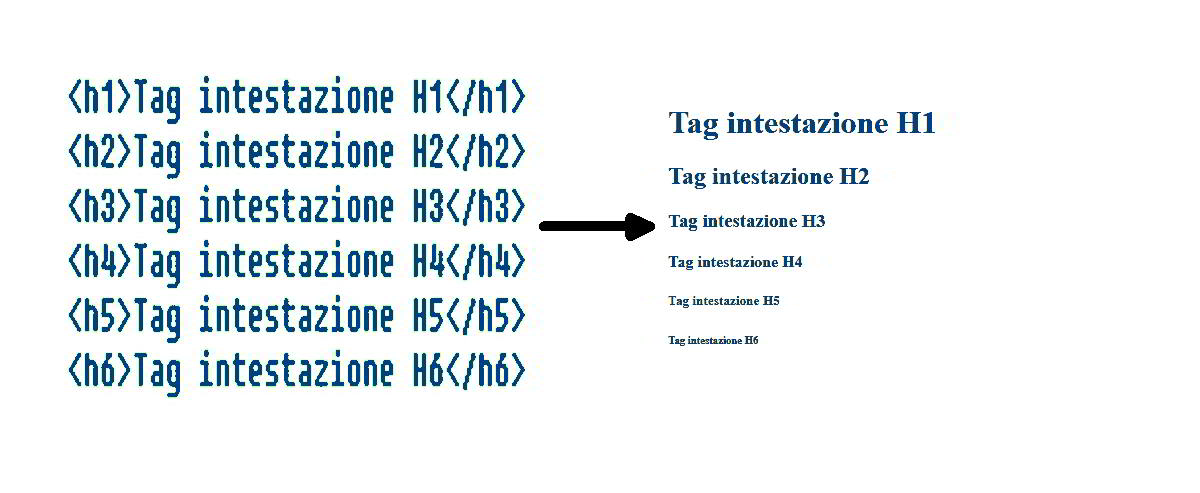
Ci sono 6 livelli di heading tag, <H1>, <H2>, <H3>, <H4>, <H5> e <H6>. Il tag H1 è quello più importante, seguito a ruota da H2 e dagli altri tags.
L’utilizzo corretto dei Tag d’Intestazione, soprattutto <H1> e <H2> (in parte anche <H3>), è un valido aiuto ai fini del posizionamento, ma anche alla fruibilità dei contenuti da parte degli utenti.

Come si utilizzano gli Heading Tags?
Ma cosa si intende per utilizzo corretto? Semplicemente gli heading tag devono essere organizzati e scritti in una struttura ottimale discendente a seconda della loro importanza.
H1 è quello preposto a segnalare l’argomento generale della pagina (titolo del paragrafo) e dal momento che Google attribuisce molto valore alle parole inserite all’interno di questo tag va da sè che una di queste parole deve essere la keyword principale.
Nel tag H2 (titolo del sottoparagrafo) potete inserire la keyword secondaria, mentre negli altri, parole chiave secondarie o terziarie per spingere e rafforzare la chiave primaria.
Per avere una indicazione completa del contesto in cui possono venire utilizzati questi tags, potete fare riferimento alla seguente classificazione:
- H1: viene tipicamente utilizzato per il titolo della pagina. Serve ad indicare l’argomento principale;
- H2 e H3: servono per specificare i sottotitoli (abstract) delle pagine. I tag H3 possono essere usati anche per liste di link o per informazioni poco rilevanti;
- H4 o H5: si utilizzano per contenere i testi delle pagine;
- H5 o H6: servono invece per note, approfondimenti, copyright.
Normalmente, a meno di testi molto lunghi (almeno oltre le 1000/1500 parole), si utilizzano i tags <H1>, <H2> e <H3> per strutturare correttamente una pagina web.
Abbinare l’uso degli heading tag ai fogli di stile (CSS)
Uno dei problemi concernenti l’utilizzo dei tag d’intestazione è la grandezza del carattere di default, soprattutto per <H1>. Un modo molto semplice per avere il controllo sul layout per ogni singolo tag di intestazione è l’utilizzo dei fogli di stile (CSS). A seguire un semplice esempio:
<STYLE TYPE=”text/css”>
H1 {font-family: Verdana,Tahoma,Arial,Helvetica,Times New Roman; font-size: 14pt; color: blue}
</STYLE>
Consigli utili per l’uso dei tag di intestazione
Concludo riportando una breve lista delle cose da fare e da non fare:
- posizionare il tag H1 nella posizione più alta della pagina (solitamente in alto a destra), in quanto gli spider dei motori di ricerca leggono la pagina da destra a sinistra e dall’alto verso il basso;
- evita di ripetere il tag H1 più di 2 volte all’interno della stessa pagina;
- non usare un font troppo piccolo per il tag H1;
- evita di creare pagine con il tag H1, Title e Description identici;
- non inserire all’interno del tag H1 una grande quantità di testo;
- iniziare con un riassunto dei contenuti: titolo + sottotitolo;
- aggiorna i tag di intestazione regolarmente in base al contenuto della tua pagina web.