Gli 8 tag HTML essenziali per la SEO
I tag HTML sono frammenti di codice che possono essere utilizzati per descrivere i nostri contenuti ai motori di ricerca. Possiamo utilizzare i tag HTML per evidenziare le parti importanti del testo, per descrivere le immagini e persino per dare istruzioni ai robot dei motori di ricerca. Ci sono diversi tag Html essenziali per la SEO
Dal punto di vista SEO il loro corretto utilizzo può migliorare il posizionamento delle nostre pagine web nelle SERP dei motori di ricerca e attirare più traffico. I tag HTML vengono utilizzati anche per influenzare il modo in cui le nostre pagine vengono visualizzate nei risultati di ricerca. Con l’aiuto di determinati tag, possiamo trasformare i normali snippet di ricerca in rich snippet e forse anche in feature snippet.
Oltre ad aiutare i motori di ricerca a comprendere i contenuti, migliorano l’esperienza dell’utente, risolvono problemi di contenuto duplicato e applicano regole di scansione.
In questo articolo esamineremo gli 8 tag essenziali per la SEO:
- Title
- Meta description
- Headings Tags (H1-H2)
- Alt (attributo usato per le immagini)
- Tags Open Graph (OG)
- Robots
- Tag canonical
- Schema markup
Tag Title
I tag Title vengono utilizzati dai motori di ricerca per determinare il titolo di una pagina e visualizzarlo nelle SERP. Il tag TITLE è inserito all’interno del tag presente nel codice HTML e compare nella barra del titolo del browser. In HTML ha il seguente aspetto:
<title>Il tuo titolo va qui</title>
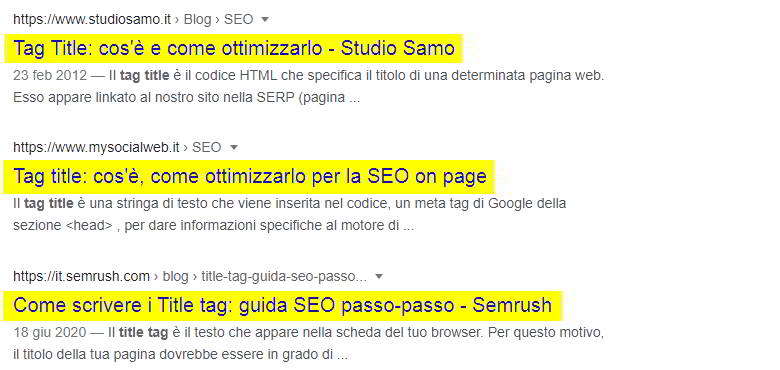
Nelle SERP dei motori di ricerca è la parte evidenziata in giallo:
Tag Title e la SEO
Il tag HTML Title ha sempre ricoperto un ruolo estremamente importante per i motori di ricerca, fino a quando non si è iniziato ad abusarne inserendo al suo interno più parole chiavi possibili, pertinenti a più ricerche. Questa tecnica di keyword stuffing ha iniziato ad essere penalizzata dagli algoritmi di Google, soprattutto in termini di posizionamento delle pagine nelle SERP. Con il passaggio alla ricerca semantica il valore del tag Title è ancora diminuito, ma non si è azzerato, per cui la sua ottimizzazione aiuta comunque ad ottenere un ranking migliore.
Un tag Title pertinente al contenuto della pagina ha, infatti, la capacità di attirare maggiormente l’attenzione degli utenti, incrementando il CTR. Google potrebbe inoltre utilizzare questo tag per interpretare, categorizzare e quindi posizionare una pagina web per una determinata query. Perché “potrebbe”? Il motore di ricerca “potrebbe” far comparire nelle SERP la tua pagina per una diversa query che non corrisponde a quella inserita nel titolo, riscrivendo il titolo stesso anche nelle SERP. Questo accade quando:
- il titolo contiene troppe parole chiave (keyword stuffing): se la tua pagina ha contenuti di qualità, ma hai riempito il titolo di parole chiave, Google potrebbe correggere il titolo al fine di non penalizzare la pagina stessa;
- il titolo non corrisponde a una query: Google potrebbe scegliere la tua pagina per una particolare query anche se il tuo titolo non corrisponde a questa query. In questo caso, il titolo potrebbe essere talvolta riscritto per la SERP;
- esistono dei titoli alternativi: Facebook e Twitter hanno i propri tag nella sezione <head> della tua pagina, quindi se utilizzi titoli alternativi per questi social network, Google potrebbe utilizzarli anche al posto del tag title.
Ottimizzare il titolo
Vediamo come creare titoli seguendo le linee guida di Google e le migliori pratiche SEO:
- Scrittura del titolo: utilizza un titolo che descriva in maniera precisa il contenuto della pagina e che sia capace di attirare l’attenzione degli utenti (aumento del CTR).
- Lunghezza del titolo: per essere correttamente visualizzato nelle SERP la lunghezza di un titolo non deve mediamente superare i 60 caratteri (spazi inclusi). Se si va oltre è molto probabile che Google tagli il titolo, inserendo dei puntini alla fine.
- Inserimento della keyword principale: per comunicare la pertinenza della tua pagina agli utenti è necessario inserire nel titolo la parola chiave principale o la frase chiave. Evitate il keyword stuffing, per non farvi penalizzare da Google.
- Inserimento del brand nel titolo: nel caso in cui il tuo brand sia conosciuto inseriscilo nel titolo. Anche questo accorgimento può portare ad un aumento dei click sul tuo snippet (aumento del CTR). Se non hai un brand affermato, non avrai nell’immediato alcun beneficio dall’includerlo nel titolo. Può tuttavia aiutarti a costruire il tuo brand nel tempo.
Meta Tag Description
Il meta tag description fornisce ai motori di ricerca una descrizione sintetica di quello che è contenuto nella pagina, sintesi che può essere visualizzata nella pagina dei risultati di ricerca (SERP) per una specifica keyword. Deve essere inserito all’interno del tag <head></head> utilizzando il seguente codice:
<meta name=”description” content=”Descrizione del contenuto della pagina”>
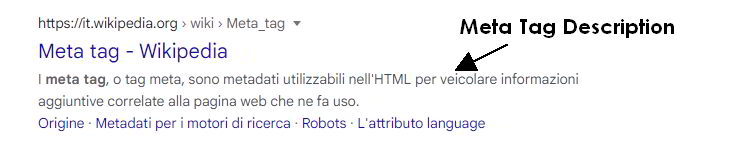
Un esempio di come Google utilizza il Meta Tag Decription è riportato in figura:
La funzione della meta description è simile al titolo. Fornisce un po’ più di dettagli sulla tua pagina. Anche se la meta description non è un fattore diretto di ranking, può però aiutarti a portare più traffico sul tuo sito. Una meta description pertinente e attraente, fa in modo che gli utenti clicchino sullo snippet che compare nelle SERP, aumentando il CTR (Click-Trough-Rate). Alla fine, Google potrebbe anche farti scalare posizioni nel ranking, grazie ad un CTR elevato.
Per completezza è anche vero che Google spesso non utilizza il testo inserito in questo tag, ma dei contenuti interni alla pagina web. Come per i titoli, Google si riserva il diritto di riscrivere la tua meta description. Infatti, la maggior parte delle meta description che vedete nella SERP sono state create da Google e non dai webmaster al fine di migliorare la pertinenza nei risultati di ricerca, in base alla query inserita.
Anche se le meta description sono spesso riscritte da Google, c’è ancora una buona parte di descrizioni originali mostrate nella SERP. Non lasciare tutto al caso, non contare sul fatto che Google generi la tua meta description per te, perché potrebbe non farlo. E se non lo fa, ti ritrovi con uno snippet mal ottimizzato e scarse prestazioni nella ricerca. Buona norma è rispettare le seguenti linee guida nelle creazione del meta tag description:
- includi nel Tag description le parole chiave principali e le frasi più rilevanti, di senso compiuto, descrittive e motivanti per l’utente;
- deve essere diverso per ogni pagina: ogni descrizione inserita deve essere unica, in modo da aiutare i motori di ricerca e gli utenti;
- deve essere coerente con il contenuto della pagina: è inutile e forviante per lo spider inserire una descrizione che non c’entra nulla con l’argomento della pagina;
- inserisci la keyword intervallata da preposizioni o congiunzioni solo se utilizzate comunemente dagli utenti;
- in caso di più keyword per la medesima pagina inserirle nella descrizione non troppo vicine;
- non devi superare i 140/160 caratteri: oltre questa lunghezza Google, Yahoo e Bing tagliano la descrizione che compare nella SERP. Inserisci le parole o le frasi chiave all’inizio della descrizione;
- non usare caratteri alfanumerici in quanto Google potrebbe non visualizzarli correttamente.
Tag di intestazione o Heading Tag (H1-H2)
I tag di intestazione (H1-H2) sono usati per dividere la tua pagina in sezioni o capitoli. Ogni intestazione è come un piccolo titolo all’interno della pagina. In HTML, un’intestazione si presenta così:
<h1>Il tuo titolo va qui</h1>
Inizialmente gli Heading Tag venivano usati per migliorare l’esperienza dell’utente. Una pagina organizzata correttamente con sezioni o capitoli permette agli utenti una più facile navigazione nel contenuto (l’utente può saltare capitoli irrilevanti e leggere solo le cose importanti). Oggi hanno assunto anche un altro ruolo. Google può usare certe sezioni della tua pagina come un risultato di ricerca separato. In effetti, se i vostri titoli sono ottimizzati per la ricerca, ognuno di essi è idoneo a diventare un risultato di ricerca separato.
Come per i tag precedenti, vediamo quali regole devono essere adottate per la loro ottimizzazione:
- usa un unico tag H1 per pagina, inserendo il titolo della pagina stessa. Non è la stessa cosa del tag title però. Il tag title viene mostrato nei risultati di ricerca, mentre l’intestazione H1 viene mostrata nel tuo sito web. Una vera differenza è che non c’è un limite di caratteri per il titolo H1, quindi puoi renderlo più lungo del tuo tag title;
- usa le intestazioni H2 per dividere il contenuto in capitoli e le intestazioni H3 per suddividere i capitoli in sotto-capitoli. Sconsiglio di usare da H4 a H6;
- dal momento che ciascuna delle intestazioni può essere un risultato di ricerca separato, scrivi ogni titolo come se fosse un titolo di pagina. Includi una parola chiave che sia rilevante per la sezione della pagina e formula il tuo titolo in modo simile a una domanda;
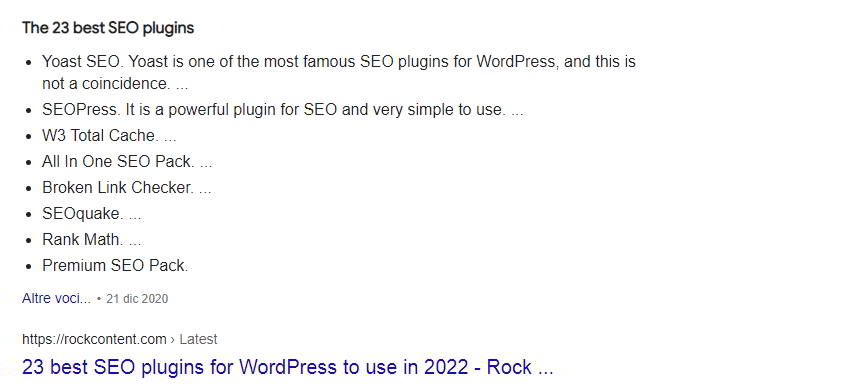
- a volte Google può prendere le tue intestazioni e trasformarle in un featured snippet tipo lista. Al fine di rendere i tuoi titoli idonei per uno snippet di lista, devono seguire una sintassi parallela. Ciò significa che tutti i tuoi titoli devono essere formulati in modo simile, per esempio, tutti devono iniziare con un verbo, o tutti devono essere frasi sostantive. Aiuta anche se tutte le intestazioni dello stesso livello sono di lunghezza simile e disposte in una lista numerata.

Attributo ALT
L’attributo “alt” viene utilizzato all’interno del tag “img” per descrivere l’immagine utilizzando un testo alternativo. Sono molto utili nel momento in cui per qualche motivo non si carichi l’immagine, in quanto tale descrizione appare nel contenitore dell’immagine stessa:
Il codice HTML che viene usato è il seguente:
<img src=”url” alt=”La descrizione della tua immagine va qui”>
Il tag Alt gioca un ruolo importante nell’ottimizzazione delle immagini. Rende le tue immagini accessibili sia ai motori di ricerca (dicendo loro cosa significa una particolare immagine) che alle persone (mostrando un testo alternativo nel caso in cui una particolare immagine non possa essere caricata o aiutando gli screen reader a capire il contenuto del tuo sito web).
Uno screen reader è un’applicazione software che identifica ed interpreta il testo mostrato sullo schermo di un computer, presentandolo tramite sintesi vocale o attraverso un display braille. Sono utilizzati prevalentemente da persone con problemi (parziali o totali) di vista. Soggetti ipovedenti possono inoltre dar uso di ingranditori di schermo (screen magnifier).
Il vantaggio principale in termini di ottimizzazione della ricerca è che i tag alt ottimizzati aiuteranno le tue immagini a posizionarsi all’interno della ricerca per immagini. E anche se l’intelligenza artificiale è diventata abbastanza brava a leggere le immagini, una descrizione scritta aiuta a colmare il divario rimanente.
Open Graph (OG)
Open Graph (OG) è il protocollo aperto introdotto da Facebook nel 2010, ed in seguito riconosciuto dalle principali piattaforme social (Linkedin, Twitter,..), con l’obiettivo di estendere il {tooltip}Social Graph{end-text}Social Graph è il termine utilizzato da Facebook per definire il suo Grafo Sociale, che permette di descrivere una struttura sociale di relazioni tra individui ed organizzazioni. Un Grafo è una struttura matematica composta da oggetti semplici (nodi) e collegamenti (archi), il cui compito è rappresentare e descrivere delle relazioni tra differenti entità e gruppi (ad esempio tra individui ed organizzazioni). Ha applicazione anche nella scienza sociale, da qui il termine grafo sociale. {end-tooltip}. L’utilizzo di tale protocollo permette di trasformare ogni pagina web in un oggetto di un Social Graph attraverso la pubblicazione di alcuni meta tag HTML nella sezione <head> del documento. I tag OG consentono di aggiungere una serie di informazioni strutturate e di scegliere come debbano comparire i contenuti che hai deciso di condividere.
Esempio:
<meta name="og:title" property="og:title" content="Titolo Open Graph">
I tag OG ti consentono di controllare come vengono rappresentate le informazioni sulla tua pagina una volta condivise tramite i canali social. Questa possibilità può aiutarti a migliorare le prestazioni dei tuoi link sui social media, aumentando il CTR (indica la percentuale di click generati da un annuncio o da uno snippet in rapporto al numero di visualizzazioni dello stesso) e le conversioni.
I tag che fanno parte del protocollo Open Graph si dividono in due macrocategorie: tag obbligatori e tag facoltativi.
Tag OG obbligatori
- og:title – titolo della tua pagina che verrà usato per i Social Network. Deve essere compreso tra i 60 e 90 caratteri;
- og:description – breve descrizione dei contenuti. Molto simile al tag meta description. Tuttavia, non verrà visualizzato nelle SERP, ma verrà mostrato come riepilogo quando la tua pagina viene condivisa. Per quanto riguarda la lunghezza, non deve essere superiore ai 200 caratteri;
- og:image – indica l’URL assoluta dell’immagine che rappresenta l’oggetti specificato nel grafo. La risoluzione consigliata per l’immagine OG è 1200×627 pixel, con una dimensione massima di 5 MB;
- og:url – indica l’URL canonico dell’oggetto che viene condiviso.
Tag OG opzionali
- og:type – indica la tipologia dei contenuti multimediali dell’oggetto (sito web, articolo, video,..). Se non viene specificato, su Facebook assumerà il valore predefinito “website”;
- og:audio – indica l’URL di un file audio incluso nella pagina;
- og:video – indica l’URL del video che rappresenta l’oggetto.
Esistono altri tag OG opzionali, ma non è obiettivo di questo articolo descriverli tutti. Se volete approfondire l’argomento potete leggere l’articolo di Massimiliano Bossi – Open Graph: cos’è e come configurarlo sul nostro sito.
Una volta che hai implementato i meta tag OG, puoi controllarne la sintassi utilizzando Open Graph Object Debugger, uno strumento di debug creato da Facebook.
Twitter Cards
Le Twitter Cards sono molto simili ai tag OG, ma vengono utilizzate esclusivamente da Twitter. Permettono di aggiungere, ai tuoi tweet, immagini, video, corredandoli di una link alla tua pagina web. Il loro corretto utilizzo porta benefici in termini di visibilità. Esistono diversi tipi di Twitter Cards:
- Summary Card: scheda riepilogativa in cui è possibile inserire titolo, descrizione ed immagine di anteprima della pagina web. Molto utile per evidenziare articoli, news e prodotti. Il titolo non deve superare i 70 caratteri, la descrizione i 200 e l’immagine di anteprima può avere una dimensione di 120 x 120 px e peso 1 MB;
- Summary Card With Large Image: si differenzia dalla Summary Card solo per la dimensione dell’immagine di anteprima (280 x 150 px). Viene spesso utilizzata per evidenziare contenuti visuali, come infografiche o immagini in primo piano;
- Player Cards: tali schede consentono agli utenti di riprodurre video o audio all’interno di un tweet. Può essere inserita una descrizione di 200 caratteri, un video fino a 640 x 480 pixel a 30 fps ed una immagine AAC;
- App Cards: le App Cards sono progettate per promuovere applicazioni mobili. Forniscono ulteriori dettagli sull’app, tra cui un’icona, un nome, una descrizione e un pulsante opzionale di call-to-action per scaricare o installare l’app direttamente dal tweet.
- Gallery Cards: le Gallery Cards ti permettono di mostrare una collezione di immagini in un singolo tweet. Gli utenti possono scorrere le immagini per visualizzarle in formato carosello.
Meta tag Robots
Un meta tag robots è un elemento HTML di una pagina che dice ai motori di ricerca quali pagine del tuo sito dovrebbero essere indicizzate e quali no. Le sue funzioni sono simili a robots.txt, ma robots.txt fornisce suggerimenti, mentre i tag robot danno istruzioni. Attualmente le direttive comuni ai diversi spider sono le seguenti: index (richiesta di includere i contenuti della pagina nell’archivio del motore di ricerca), noindex (richiesta di non includere i contenuti della pagina nell’archivio del motore di ricerca – utile nel caso non si vogliano indicizzare versioni della pagina stampabili con contenuti duplicati), follow (richiesta di seguire tutti i link della pagina al fine di individuare in maniera automatica altre pagine del sito), nofollow (richiesta di non seguire tutti i link della pagina), noarchive (evita che la pagina sia salvata nella cache di un motore di ricerca). Analizziamo la sintassi di questo meta tag;
| Meta tag | Istruzione | Descrizione |
|---|---|---|
| meta name=”robots” | Content=”index,follow” | Istruisce lo spider affinchè indicizzi la pagina e ne segua tutti i link |
| meta name=”robots” | Content=”noindex,follow” | Istruisce lo spider affinchè non indicizzi la pagina ma ne segua tutti i link |
| meta name=”robots” | Content=”index,nofollow” | Istruisce lo spider affinchè indicizzi la pagina ma non segua tutti i link al suo interno |
| meta name=”robots” | Content=”noindex,nofollow” | Istruisce lo spider affinchè non indicizzi la pagina e non ne segua i link inseriti |
L’utilizzo di questo meta tag non impedisce comunque ad una pagina di essere resa pubblica (lo spider in ogni caso la vede), ma semplicemente può richiedere che non venga indicizzata dai motori di ricerca. Non ha nessun valore SEO.
Tag Canonical
Quando hai delle pagine con contenuto identico, puoi utilizzare un “tag canonical” per indicare ai motori di ricerca, in fase di indicizzazione, quale pagina dovrebbe avere la priorità.
Il codice HTML che viene usato è il seguente:
<link href="URL" rel="canonical">
Questo meta tag è importante per la SEO in quanto evita i contenuti duplicati. che potrebbero mettere in allarme Google e previene la doppia indicizzazione.
Schema Markup
Nel luglio 2011 i principali motori di ricerca (Google, Bing, Yahoo) hanno iniziato a lavorare su un progetto comune (schema.org) con l’obiettivo di creare, mantenere e promuovere schemi per la marcatura di dati strutturati sulle pagine Web. Il markup aiuta i motori di ricerca a comprendere meglio le informazioni sulle pagine, a tutto vantaggio degli utenti che riescono a trovare risultati più attinenti e rilevanti su una specifica query.
Il dato strutturato permette di trasformare il contenuto di una pagina web in dato riconoscibile dai motori di ricerca, migliorando l’aspetto degli snippet nelle SERP di Google. I dati strutturati non sono un fattore di ranking, ma aiutano il motore di ricerca nel capire il significato della pagina e possono aumentare il CTR delle tue pagine web. Ad esempio una ricetta potrebbe comparire nelle SERP come nella figura qui sotto:
Google supporta i dati strutturati nei seguenti formati: RDFa, Microdata e JSON-LD. Tra questi formati il più semplice da implementare è JSON-LD, essendo indipendente dal testo presente in pagina. Lo schema può essere complicato da implementare a mano. Vi consiglio di usare lo strumento messo a disposizione Google (Assistente per il markup dei dati strutturati) che ti aiuterà ad aggiungere il markup dei dati strutturati a una pagina web.
Per un maggiore approfondimento sul web semantico e dati strutturati, potete leggere anche l’articolo: web semantico.
Possiamo concludere dicendo che i tag HTML sono ancora piuttosto importanti in ottica SEO, forse anche più di prima. L’obiettivo di Google è quello di migliorare l’esperienza di ricerca dell’utente, fornendo risultati sempre più attinenti alle query. Google sta cambiando la SERP abbastanza rapidamente, rendendola più interattiva e aggiungendo nuovi tipi di snippet. L’utilizzo di Schema Markup può rivelarsi molto importante e venire premiato da Google.